Wordpress禁止编辑器添加<p>标签去除空标签
2022-10-05小猴建站 阅读()相关主题:
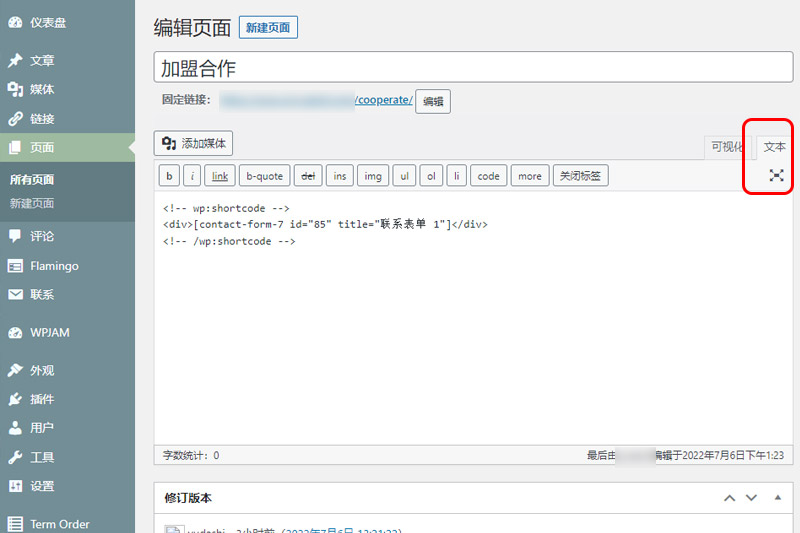
WordPress一般用来做博客,为了使用更便利,默认的编辑器在回车的时候会自动添加<p>标签。这个功能用在一些页面添加类似[contact-form-7 id="85" title="联系表单 1"]这样的简码时就不太好了,生成的前端代码会出现空白的<p></p>的空标签。
方法很简单,在主题的functions.php里加入如下代码即可:
remove_filter('the_content', 'wpautop');
remove_filter('the_excerpt', 'wpautop');
页面编辑就点击“文本”,可以修改添加其他标签

标签的拓展知识
空标签本身并没有什么严重问题,搜索引擎对标签的识别一些不成文的要求。尽量采用短标签,减少使用类似<div class="div1"><div class="div2"></div></div>这种需要写很多class类的标签,代码不简洁。一般常用文字用的是<p>标签包起来,标题一般用<h3>、<h4>等标签,文章列表一般用<ul><li>标签,如
<div class="liebiao"> <h3>栏目一</h3> <p>栏目介绍</p> <ul> <li><h4><a href="/view-30.html">文章标题1</a></h4></li> <li><h4><a href="/view-30.html">文章标题1</a></h4></li> </ul> </div>
写CSS样式的时候就可以这样写,一个父元素即可,其他的都不需要写class。
<style type="css/txt">
.liebiao h3{font-size:30px;}
.liebiao ul li a{font-size:16px;}
</style>
表格一般用TAB标签,处理起来很复杂,而且搜索引擎很有可能不抓取里面的内容,万不可用TAB标签进行全站的布局(上个世纪的网站很多用这种方法布局),推荐用<dl><dt><dd>这组标签。搭配其他短标签,基本上满足布局要求。
<div class="biaoge"> <dl> <dt>项目一</dt> <dd><a href="/view-30.html">文章标题1</a></dd> <dd><a href="/view-31.html">文章标题2</a></dd> <dt>项目二</dt> <dd><a href="/view-32.html">文章标题3</a></dd> <dd><a href="/view-33.html">文章标题4</a></dd> </dl> </div>
相关文章
- Wordpress栏目用分页插件与其他插件冲突出现404错误解决办法
- Wordpress首页列表页文章根据权重倒序排序
- Wordpress文章缩略图特色图片the_post_thumbnail函数应用
- Wordpress默认编辑器添加文字大小、字体
- Wordpress设置上传图片默认使用全尺寸
- Wordpress自定义字段插件Advanced Custom Fields使用及调用字段亲测有效
- Wordpress函数is_home判断是否首页失效及处理办法
- Wordpress插件contact form 7设置占位符描述文本placeholder
- Wordpress在任意页面调用联系表单简码
- Wordpress反复中毒,如何有效防止利用漏洞安装文件管理插件
- Wordpress调用指定分类有某TAG标签的文章
- Wordpress禁止指定用户名注册及增加邮箱验证
