Wordpress文章缩略图特色图片the_post_thumbnail函数应用
2024-03-14小猴建站 阅读()相关主题:
文章的缩略图在Wordpress里称为特色图片,多数主题都开通该功能,如果在文章编辑页面没有看到,则需要启用特色图片功能,
Wordpress启用特色图片功能
在functions.php文件尾部加入代码:
add_theme_support( 'post-thumbnails' );
如果想单独为文章或者页面开启该功能则加入如下代码:
add_theme_support( 'post-thumbnails', array( 'post' ) ); // 给文章启用文章缩略图功能 add_theme_support( 'post-thumbnails', array( 'page' ) ); // 给页面启用文章缩略图功能
Wordpress特色功能裁剪图片
默认是原图大小,在没有使用CDN云储存加速空间的情况下,缩略图太大(指字节大小KB,),页面加载速度会受影响。可以用set_post_thumbnail_size()函数,有两种裁剪方式
1.盒大小模式(box-size)
自动裁剪的方式实现控制图片字节大小。这种模式可以显示原图比例的图片,是按照最长边来计算的。代码如下
set_post_thumbnail_size( 50, 50 ); // 50 像素宽和 50 像素高,盒大小模式
2.硬裁剪模式(hard-crop)
set_post_thumbnail_size( 50, 50, true ); // 50 像素宽和 50 像素高,裁剪模式
自定义一种裁剪方式,比如文章列表页用400x300,产品列表页用800x800,就可以用下面的代码
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 200, 200, true ); // 普通的缩略图,后面的ture是需要裁剪,根据情况添加 add_image_size( 'product_pic', 800, 800, true); // 产品列表页的缩略图 add_image_size( 'article_pic', 400, 300); // 文章列表页的缩略图
Wordpress调用特色图片
该图片在页面调用标签
<?php the_post_thumbnail();?> //默认的调用方法,尺寸是上面的200x200像素 <?php the_post_thumbnail( 'product_pic' ); ?> //产品列表页的缩略图,尺寸是上面的800x800像素 <?php the_post_thumbnail( 'article_pic' ); ?> //产品列表页的缩略图,尺寸是上面的400x300像素
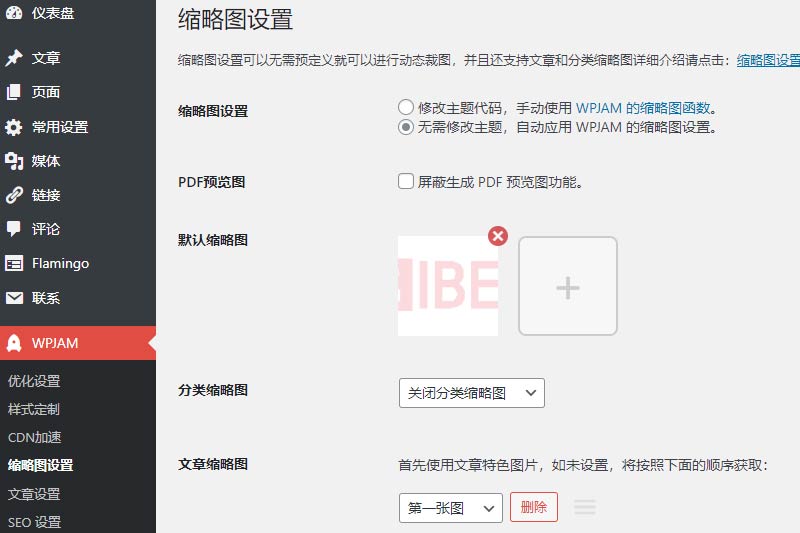
建议大家使用WPJAM Basic来对缩略图进行增强
缩略图设置:一般选择“无需修改主题,自动应用 WPJAM 的缩略图设置”,
默认的缩略图:设置好后,不用编写前端是否有缩略图的判断。
分类缩略图:没找到调用方法。
文章缩略图:选择文章的第一张图作为特色图片。但测试了一下,用上面的方法,在前端调用的图片并没有被处理,还是要手动添加的好点。

相关文章
- Wordpress栏目用分页插件与其他插件冲突出现404错误解决办法
- Wordpress首页列表页文章根据权重倒序排序
- Wordpress默认编辑器添加文字大小、字体
- Wordpress设置上传图片默认使用全尺寸
- Wordpress自定义字段插件Advanced Custom Fields使用及调用字段亲测有效
- Wordpress函数is_home判断是否首页失效及处理办法
- Wordpress插件contact form 7设置占位符描述文本placeholder
- Wordpress在任意页面调用联系表单简码
- Wordpress反复中毒,如何有效防止利用漏洞安装文件管理插件
- Wordpress调用指定分类有某TAG标签的文章
- Wordpress禁止指定用户名注册及增加邮箱验证
- Wordpress文章调用同分类上下篇文章
