Wordpress栏目用分页插件与其他插件冲突出现404错误解决办法
Wordpress可以做博客、企业站等,插件功能很多,更新也比较及时,上手难度中等,需要掌握一定的PHP知识。比如网站常用的列表分页就有几种方法:
Wordpress内容页分页
1.内置的分页方式
一般用于内容页,如果一篇内容的篇幅较大,可以考虑把页面分成多个分页。在编辑器里添加分页符号 <!nextpage> 就能实现。也可以自定义代码的方式实现内容的分页
2.自定义代码的方式
在模板的 function.php 添加如下代码,
function custom_wp_link_pages() {
$args = array(
'before' => '<div class="postpagination"><span class="pagelinks">' . esc_html__( 'Pages:', 'textdomain' ),
'after' => '</span></div>',
'link_before' => '<span class="pagenumber">',
'link_after' => '</span>',
'next_or_number' => 'number',
'separator' => ' ',
'pagelink' => '%',
);
wp_link_pages( $args );
}
前端调用代码如下
<div class="postcontent">
<?php the_content(); ?>
</div>
<?php custom_wp_link_pages(); ?>
但从SEO优化的角度看,这样的设计并不友好,建议考虑用延迟加载或者设计成“加载全文”按钮的方式。
Wordpress列表页插件的分页方式
这是较简单的分页方式,一般用 WP Page Numbers 或者 Simple Pagination,两者都提供了较丰富的分页样式,也可以自定义分页样式,根据自己的习惯选择即可,具体的使用方法参考官方说明。
Wordpress分页链接404错误分析
有时候遇到分页404错误的情况,这种情况需要逐个排查,比如 PHP版本、mySQL 版本等。如果都没有问题,可以考虑伪静态。为了目录扁平化、静态化,目录结构深度不超过3层,比如下面的写法都不友好
http://zhan.vi586.com?p=8 //栏目链接URL为动态链接 http://zhan.vi586.com/case/case1/case1-1/1.html //内容链接URL过深
需要找到“设置”的“固定链接”,自定义机构填写如下
http://zhan.vi586.com/view-%post_id%.html
生成的内容链接为
http://zhan.vi586.com/view-1.html //静态URL
栏目的结构链接为
http://zhan.vi586.com/case/case1/case1-1/
为了进一步减少目录层次,栏目链接精简为如下链接,需要用到 WPJAM 插件
http://zhan.vi586.com/case/case1-1/
WPJAM 插件冲突导致的错误排查
WPJAM 是一个强大的 Wordpress 插件,经常用来做一些优化、定制功能。官方的说明也很详细,基本可以解决我们遇到的许多问题。

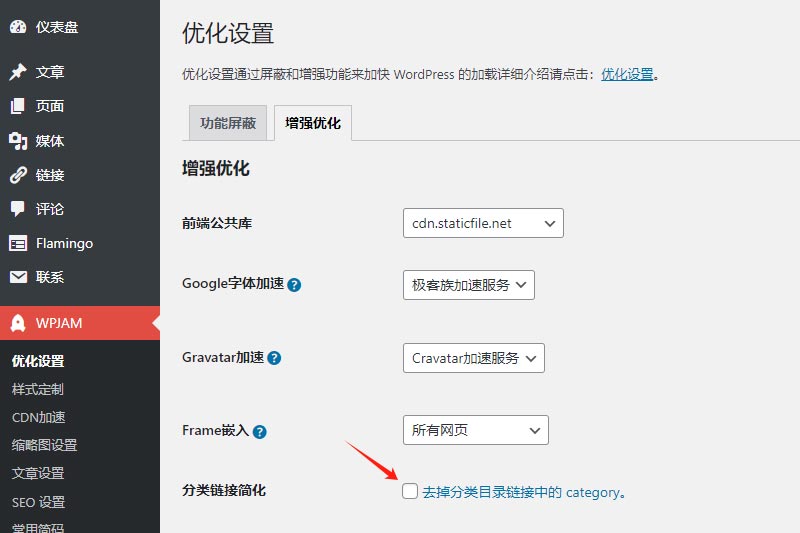
使用 WPJAM 的“优化设置”,勾选了里面的优化设置的“分类链接简化”,直接省略了 category,因此伪静态出现问题,如果网站目录结构只有两层,并不会出现分页的404错误。
遗憾的是,目录结构三层及以上就会出现分页链接错误,该功能并未完善,目前没有找到合适的解决方案,这个按钮不应该勾选。
- 上一篇:Wordpress首页列表页文章根据权重倒序排序
- 下一篇:没有了
相关文章
- Wordpress首页列表页文章根据权重倒序排序
- Wordpress文章缩略图特色图片the_post_thumbnail函数应用
- Wordpress默认编辑器添加文字大小、字体
- Wordpress设置上传图片默认使用全尺寸
- Wordpress自定义字段插件Advanced Custom Fields使用及调用字段亲测有效
- Wordpress函数is_home判断是否首页失效及处理办法
- Wordpress插件contact form 7设置占位符描述文本placeholder
- Wordpress在任意页面调用联系表单简码
- Wordpress反复中毒,如何有效防止利用漏洞安装文件管理插件
- Wordpress调用指定分类有某TAG标签的文章
- Wordpress禁止指定用户名注册及增加邮箱验证
- Wordpress文章调用同分类上下篇文章
