IE、FireFox、Chrome、苹果safari浏览器半透明兼容写法
平时大家用移动设备接入互联网比较多,相比以前各种PC浏览器,现在移动设备的浏览器已经全面支持CSS3+H5了,因此很多前端已经不写兼容代码了。小猴建议大家目前只针对苹果Safari、谷歌Chrome、火狐FireFox浏览器考虑兼容性就行了,在移动端,IE几乎很难被找到。
半透明的设计已经不是近段时间盛行了,早在Windows XP时代IE半透明只能通过半透明的PNG图片、Flash实现,维护、加载多有不便。现在影响网页加载时间仍是图片(不管图片的大小),现在有CDN加速的也是小图片,可想而知图片在网页上多遭“嫌弃”。
推荐的页面设计要求
目前建议页面设计半透明尽量采用CSS实现,常用的icon图片完全可以用阿里的字体iconfont,页面只保留必要的图片、视频、文字等。能用文字表达的坚决不用图片,能直观表示的就不要隐藏,能用CSS3表现的特效就不要使用JS脚本。
下面直接贴出半透明的写法:
/*不能设置z-index,根据情况设置需要的background的颜色,chrome/firefox中第一句起作用;IE中后两句起作用*/
.background{
background: rgba(0,0,0,0.5);/*firefox、chrome*/
background: #0009;/*IE*/
filter: alpha(opacity=50);/*IE*/
}
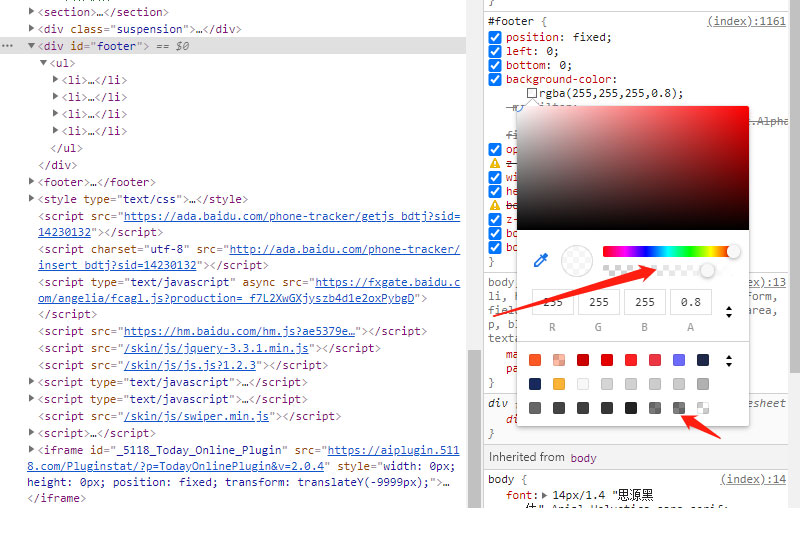
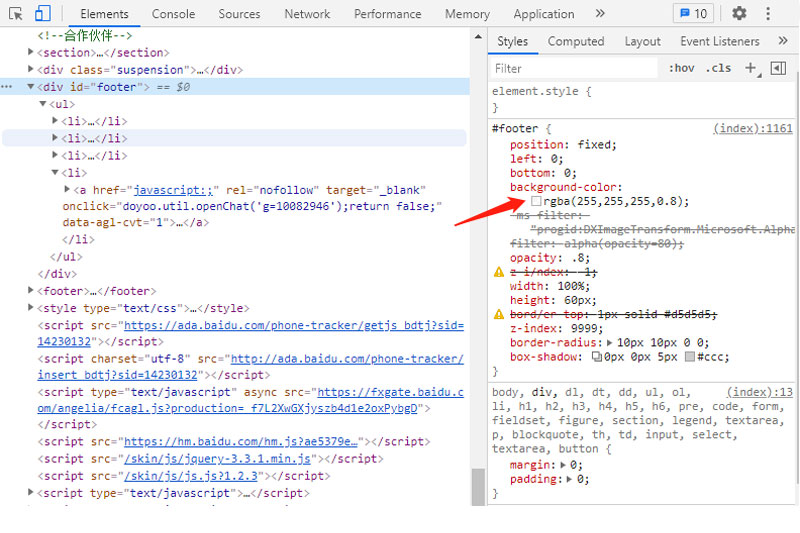
在实际WEB开发的时候,可以借助谷歌Chrome、FireFox火狐浏览器的开发者工具,按F12调出,选中指定的DIV,增加样式(具体颜色任意),比如
background:#ccc; /*也可以用background-color:#ccc*/
在#ccc的前面有一个小方块,就是拾取颜色按钮。

点击进去就可以选择各种颜色了,再设置透明度即可。用这个工具点击选择出来的颜色是类似 rgb(0 0 0 / 50%); ,这种写法在苹果的Safari浏览器实际是透明的(不是半透明),需要改成 rgba(0,0,0,0.5);